Select Tag With Class Jquery
SEO-friendly Custom Select Box In jQuery. It would appear it only works if I ref.
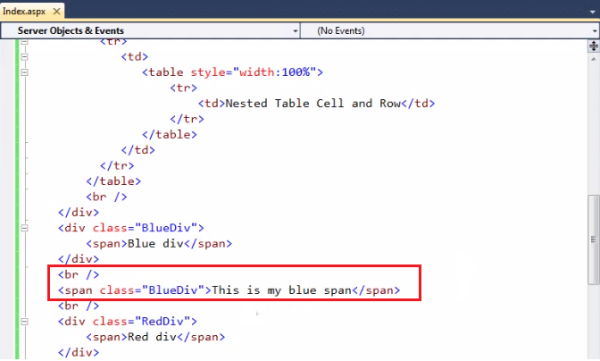
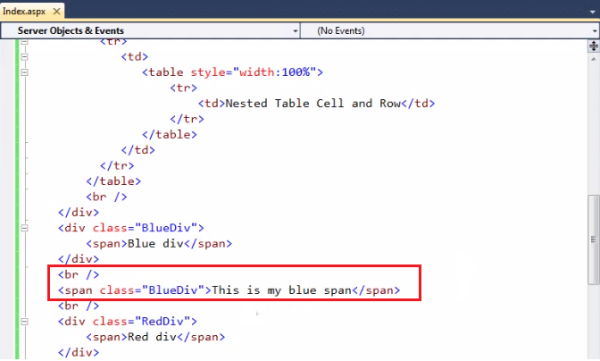
 これは、詳細で元の投稿訪問用の Jquery How To Select Nodes By Id And Class Name Example Codeproject のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Jquery How To Select Nodes By Id And Class Name Example Codeproject のスニペット画像です。 ここに
Select Picker is a jQuery plugin supporting work with select boxes.

Select tag with class jquery. Multiple Select With Filter And Checkboxes Using jQuery. Online jQuery Cheat Sheet. JQuery Cheat Sheet will help you create the code for animations various effects and other features for your website.
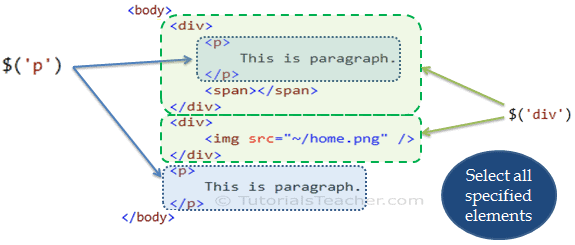
Filterable Sortable Multi Select In jQuery. Text allows us to select all elements. This is shorthand for the jQuery function.
In the basic setup it will simply mimic a basic select box but at the same time provide you with extensive ways of styling the appearance of your select box and several more neat features. Is there an easy way without listing them all separately in jquery to select all form elements and only form elements. Although you may achieve that by using the multiple attribute in the tag of HTML however instead of a dropdown a list view type is displayed that allows users choosing multiple.
It then lets you do something with the elements using jQuery methods or functions. Sometimes you need to use select_tag instead of select because youre after more control or need to use optgroups for example but still want the idname conventions that select would give. The main area where Select Picker truly rocks is when.
Tags Input With CharacterTag Counter Using jQuery. Setting name and id for select_tag. It extends the default possibilities of select boxes with a new range of features.
Click the code snippets to highlight then copy-paste them in your project. Multiple Selection For Checkboxes - shiftMultiSelectjs. Populate Select Options From JSON Data With jQuery - selectfromjson.
Hide the green comments with the link in the top right corner of the site. I cant use children etc because the form contains other HTML. In this case all you need to do is set the first parameter to whatever would be produced by select and itll take care of the id and name attribute.
As with other pseudo-class selectors those that begin with a it is recommended to precede it with a tag name or some other selector. Find the most common code snippets on a single page. To use one of these selectors type a dollar sign and parentheses after it.
The Bootstrap multiselect with jQuery The multiselect dropdown allows the visitors of the website selecting multiple options from a dropdown in a form. Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3JS Programming Learn Python Learn Java Learn C Learn C Learn R. Server Side Learn SQL Learn MySQL Learn PHP Learn ASP Learn Nodejs Learn Raspberry Pi Learn Git Web Building Web Templates Web Statistics Web Certificates Web Editor Web Development Test Your Typing Speed Play a Code Game.
In this article we discussed what Tag Helpers are built-in Tag Helpers the Select Tag Helper setting selected options disabling options and option groups using a simple example. Otherwise the universal selector is implied. And applying the onchange parameter to the select field.
If you have any suggestions or queries regarding this article please contact me. JQuery SelectorsjQuery uses CSS-style selectors to select parts or elements of an HTML page. I was under the impression that I could get the value of a select input by doing this thisval.
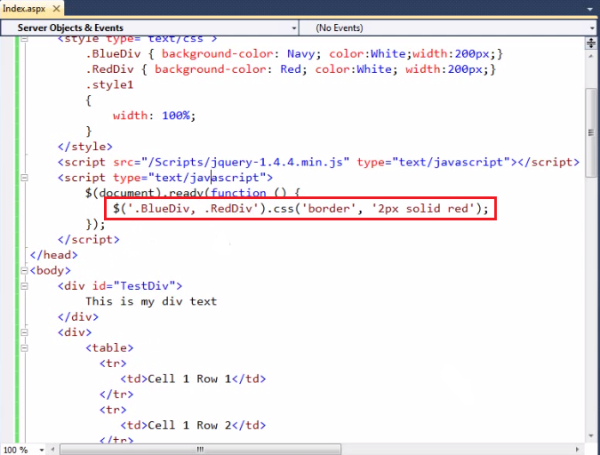
 これは、詳細で元の投稿訪問用の Jquery Element Class Selector Performance Stack Overflow のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Jquery Element Class Selector Performance Stack Overflow のスニペット画像です。 ここに
 これは、詳細で元の投稿訪問用の Jquery How To Select Nodes By Id And Class Name Example Codeproject のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Jquery How To Select Nodes By Id And Class Name Example Codeproject のスニペット画像です。 ここに
 これは、詳細で元の投稿訪問用の Jquery Trying To Append The Options To Select Tag Stack Overflow のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Jquery Trying To Append The Options To Select Tag Stack Overflow のスニペット画像です。 ここに
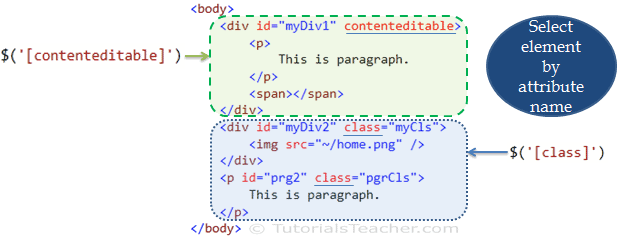
 これは、詳細で元の投稿訪問用の Jquery Selectors のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Jquery Selectors のスニペット画像です。 ここに
 これは、詳細で元の投稿訪問用の Jquery Selectors のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Jquery Selectors のスニペット画像です。 ここに
Comments
Post a Comment